
When it comes to website building, Google is among the first places you should visit. This goes double if you’re interested in building a website from scratch but have no experience.
In this case, the King of search engines has a lot of exciting tools for developers that can help with the design, user experience, and development of your website. As a result, you will have a much easier time creating your digital home out of nothing. It will increase the quality, decrease the time, and enhance your audience’s experience.
Now, we must be completely honest – Google’s tools are by far not the best for creating or enhancing your website. However, when it comes to beginners with no experience and without any interest in investing months into learning the basics of web development, Google offers a comprehensive, beginner-friendly, and, most importantly, free solution.
So, let’s take a look at some of the best tools for website building Google has in store. Let’s discuss what these tools are, how they will help you build a gorgeous website, and what we love and hate about them.
Codelabs

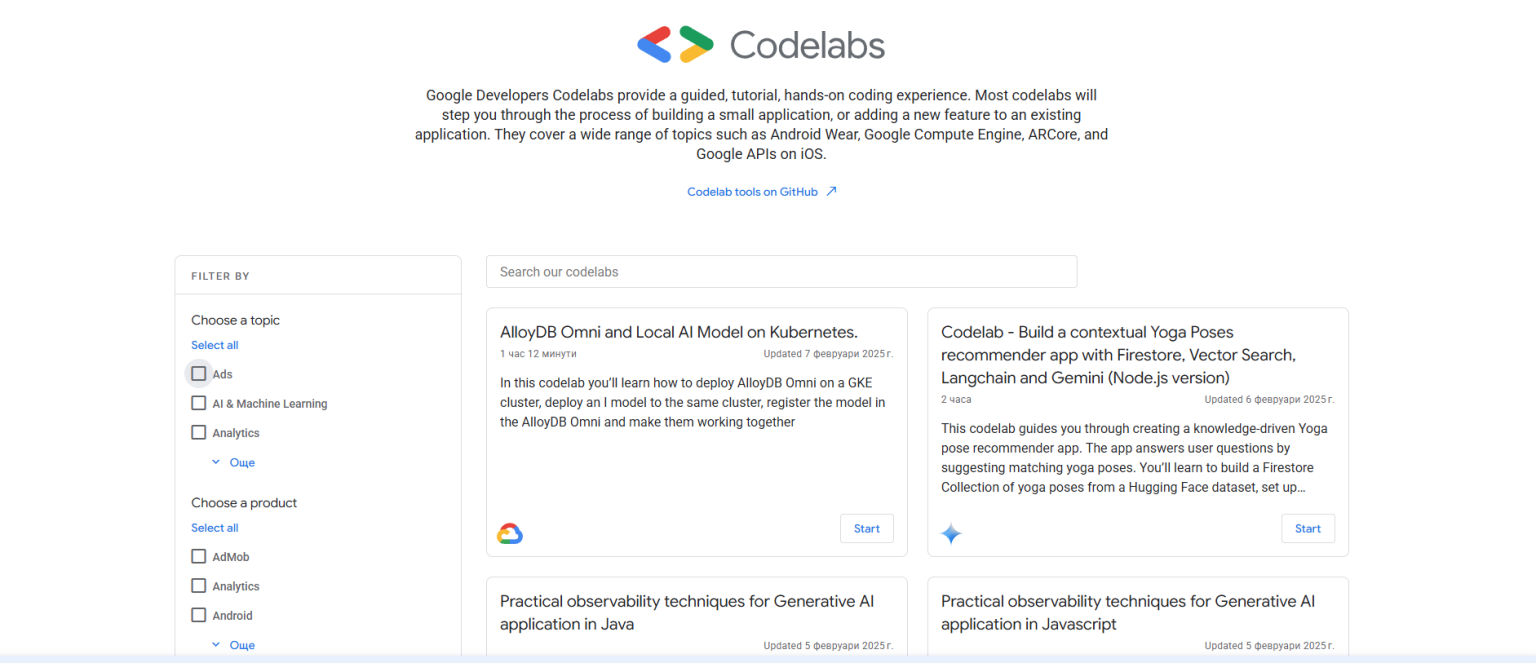
Website building is complex. Whether you’re after building an affiliate marketing website, a brand website, or anything in between, Codelabs should be on your list. It’s the perfect tool to get hands-on experience. To test it, we asked a non-developer to try it out and create a simple web application. We wanted to see how they would do with little to no additional help. Codelabs gave them a step-by-step interactive lesson. While the goal was to build a straightforward app, our “lab mouse” now knows the first thing about building websites, applications, and progressive web apps (PWAs).
Beginners often feel extremely overwhelmed by all the online documentation and elaborate tutorials. For some reason, online teachers seem eager to use as much lingo as possible. It’s like they get paid by the number of professional terms they use in their lessons. With Codelabs, it’s different. Instead of tons of theory, you get right down to practice.
Of course, Codelabs is focused on the basics. You learn about HTML, CSS, JavaScript, and, naturally, their own framework, Flutter. Moreover, you will learn how to integrate Google Cloud. Basically, Codelabs will teach you how to build a fully functioning website from A to Z.
There is a vast collection of topics, from basic website creation to more complex topics regarding API integration, machine learning, and others.
What We Like About Codelabs
✅ Beginner-friendly learning with step-by-step interactive tutorials.
✅ Covers a wide range of topics, from basic web development to advanced integrations.
✅ Hands-on coding exercises ensure you build real, functional websites.
✅ Completely free, making it a great starting point for new developers.
✅ Perfect for experimenting with Google’s web development tools like Flutter, Workbox, and Lighthouse.
What We Don’t Like About Codelabs
❌ Not a website builder—it’s a learning tool, so you’ll still need separate development tools to apply what you learn.
❌ No personalized feedback—you learn by doing, but there’s no real instructor to guide you.
❌ Limited advanced topics—while great for beginners, it may not be enough for experienced developers looking for in-depth training.
Flutter

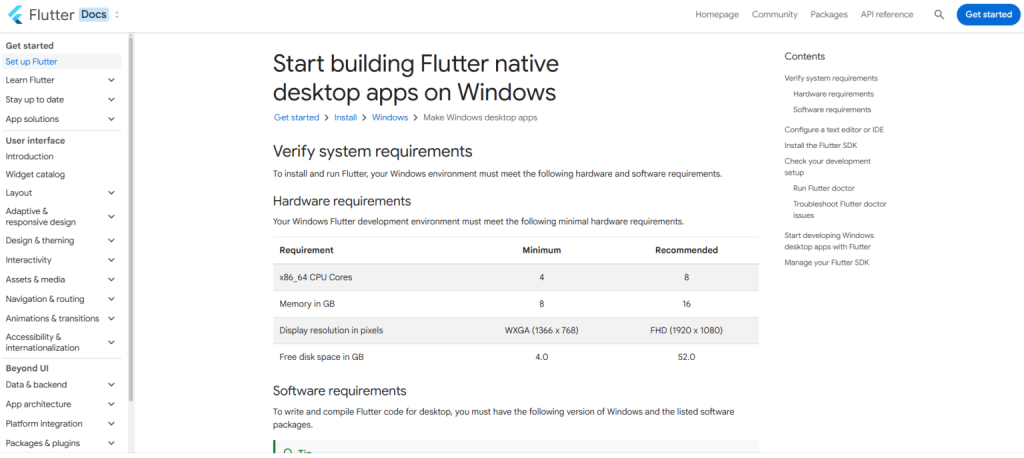
Now a powerful tool for website building, Google started Flutter as nothing more than a mobile development platform. We tested it extensively, and indeed, the platform makes it astonishingly easy to create anything – from stunning websites to powerful mobile or desktop applications. The beauty of it all is that you need only a single codebase.
Flutter is an open-source UI framework. It uses the Dart programming language, which is enhanced by pre-built UI components. This allows users to create truly appealing websites without wasting time learning several languages. Naturally, this makes it a go-to framework for beginners who want to make professional-looking apps and websites from the very start of their careers.
We tested it extensively, and we can confidently say Flutter ensures that websites feel just as smooth as a mobile app. So, yes, the user experience will be much better than anything you can build on any of the best free website-building sites.
Moreover, we fell in love with the hot reload option. It allows users to see changes in real-time. This speeds up the entire development-to-launch process. Best of all, you can use the platform on any device. We tried it on desktops, tablets, and phones, and although developing on our phones is not among our favorites, Flutter makes it just as effortless as if on a computer surrounded by three monitors. Its responsive design will ensure a consistent experience across all devices.
What we like about Flutter
✅ Saves time by allowing developers to write once and deploy anywhere.
✅ Easy to use with pre-designed UI components that speed up website creation.
✅ Ideal for creating modern, app-like websites with seamless animations.
✅ Strong community support and backed by Google, ensuring long-term development.
✅ Great for PWAs and dynamic, data-heavy web applications.
What we don’t like about Flutter
❌ Not ideal for static, simple websites (better suited for dynamic web applications).
❌ Larger file sizes compared to traditional HTML/CSS websites.
❌ Limited SEO capabilities since Flutter apps don’t use standard HTML structure.
Lit

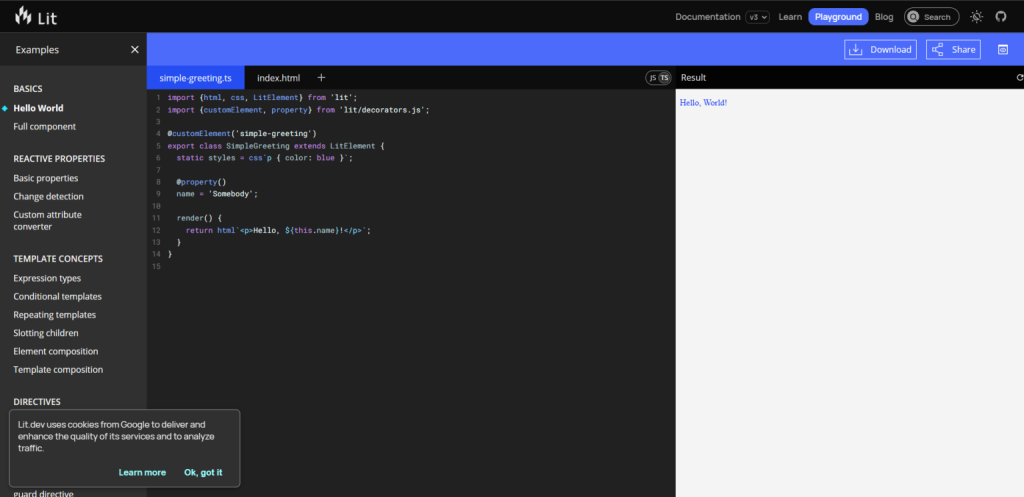
Next on our list is Lit. It’s one of the best tools for website building Google has to offer. Lit is essentially Polymer 2.0. It’s Google’s JavaScript framework, designed specifically for creating reusable high-performance web components. So, when you need to reuse an element, for example, a button, across multiple pages, Lit eliminates the need to rewrite the code again and again.
Now, we’ve tried many front-end frameworks, and one thing’s for sure – Lit is nowhere near as full-fledged as React or Angular. Lit is more for those looking for a modular website development tool. You can only build custom interactive UI elements that can be reused across your entire website. The best part, this will enhance your website speed in the process.
You know how obsessed we are with website speed. So, for us, Lit’s lightweight structure was irresistible. Websites built with Lit load faster and use fewer resources than traditional component-based frameworks. Additionally, Lit ensures that only the necessary parts of a webpage are updated, leading to better performance and responsiveness.
What We Like About Lit
✅ Ultra-lightweight, ensuring fast website load times.
✅ More efficient rendering, updating only necessary elements.
✅ Simpler syntax, making it easier for beginners to learn.
✅ Works with other frameworks, allowing seamless integration.
✅ Google-backed technology, ensuring long-term support and improvements.
What We Don’t Like About Lit
❌ Still relatively new, meaning fewer learning resources compared to React or Vue.js.
❌ Not a full framework, so it only handles components, not complete app structures.
❌ Limited adoption, as many developers are still transitioning from Polymer.
Workbox

If you have ever visited a site or application that loaded instantly, even with a weak internet connection, chances are they used Workbox to optimize caching and background syncing. But Workbox is much more. It’s a Google-developed JavaScript library that allows users to make their websites faster and more reliable, and it even loads when the audience is offline.
We always look for speed, and we’re not alone. Workbox makes sure developers can build offline features, enhance caching, and improve SEO from a single tool. It’s especially useful for high-traffic websites. For example, if you have a niche product, you might want to cache it. This way, users can show others your product, even if the connection is not great.
For instance, if you’re selling high-quality mountaineering products, your listings can end up in a conversation high up on the mountain tops. So, with Workbox, loyal customers can secure you a sale even there and then.
Of course, your space is not limitless, so you need to consider what to cache and for how long.
Workbox is something you should consider even if you’re using the best e-commerce website-building companies. However, if you are after an independent website creation, this tool for website building, which Google offers for free, is a must.
What We Like About Workbox
✅ Enhances website speed, reducing load times for visitors.
✅ Enables offline functionality, allowing users to access content without an internet connection.
✅ Optimizes caching strategies, ensuring websites don’t load unnecessary assets.
✅ Boosts SEO performance by improving site speed and user experience.
✅ Works well with Progressive Web Apps (PWAs), making them more responsive and reliable.
What We Don’t Like About Workbox
❌ Requires basic knowledge of service workers to implement effectively.
❌ Not necessary for all websites—best suited for dynamic or content-heavy sites.
❌ Some learning curve involved, especially for non-developers.
Google API Explorer
If you have ever visited a site or application that loaded instantly, even with a weak internet connection, chances are they used Workbox to optimize caching and background syncing. But Workbox is much more. It’s a Google-developed JavaScript library that allows users to make their websites faster and more reliable, and it even loads when the audience is offline.
We always look for speed, and we’re not alone. Workbox makes sure developers can build offline features, enhance caching, and improve SEO from a single tool. It’s especially useful for high-traffic websites. For example, if you have a niche product, you might want to cache it. This way, users can show others your product, even if the connection is not great.
For instance, if you’re selling high-quality mountaineering products, your listings can end up in a conversation high up on the mountain tops. So, with Workbox, loyal customers can secure you a sale even there and then.
Of course, your space is not limitless, so you need to consider what to cache and for how long.
Workbox is something you should consider even if you’re using the best e-commerce website-building companies. However, if you are after an independent website creation, this tool for website building, which Google offers for free, is a must.
What We Like About Workbox
✅ Enhances website speed, reducing load times for visitors.
✅ Enables offline functionality, allowing users to access content without an internet connection.
✅ Optimizes caching strategies, ensuring websites don’t load unnecessary assets.
✅ Boosts SEO performance by improving site speed and user experience.
✅ Works well with Progressive Web Apps (PWAs), making them more responsive and reliable.
What We Don’t Like About Workbox
❌ Requires basic knowledge of service workers to implement effectively.
❌ Not necessary for all websites—best suited for dynamic or content-heavy sites.
❌ Some learning curve involved, especially for non-developers.
Google API Explorer

While the rest might be optional when it comes to website building, Google API Explorer is definitely a must. It allows users to integrate some of Google’s most valuable assets. For example, you can display Google Maps, have access to Google Drive, or fetch data from YouTube.
It’s one of the easiest API explorers we’ve ever used, and we can confidently say that even non-developers can test and integrate Google APIs into their websites. There are no complex codes and no steep learning curves.
The beauty of it is the lack of manual API setup requests in the back-end system. Instead, Google API Explorer provides a straightforward way to test API calls directly from the browser. Thus, API testing is much easier; you get instant results without adding a single line of code.
For example, if you run a fitness blog and want to display all your workout videos. Now, you can add it manually by implementing embed codes every time you upload a new video. Naturally, this will take time and effort. On the other hand, you can use the YouTube Data API to dynamically fetch and display your latest workout videos.
Of course, the second option is much faster, easier, and clearer.
What We Like About Google API Explorer
✅ Easy to use – No coding required for testing APIs.
✅ Supports multiple Google services, including Google Maps, YouTube, Gmail, and Google Drive.
✅ Instant feedback – See API responses in real-time.
✅ Saves development time – Helps understand API functionality before implementing it.
✅ Great for dynamic content – Fetches real-time data from Google services.
What We Don’t Like About Google API Explorer
❌ Limited to testing – You still need to write actual code to use APIs on your website.
❌ Requires an API key for full implementation, which may involve authentication steps.
❌ Not all Google APIs are beginner-friendly, meaning some learning is required.
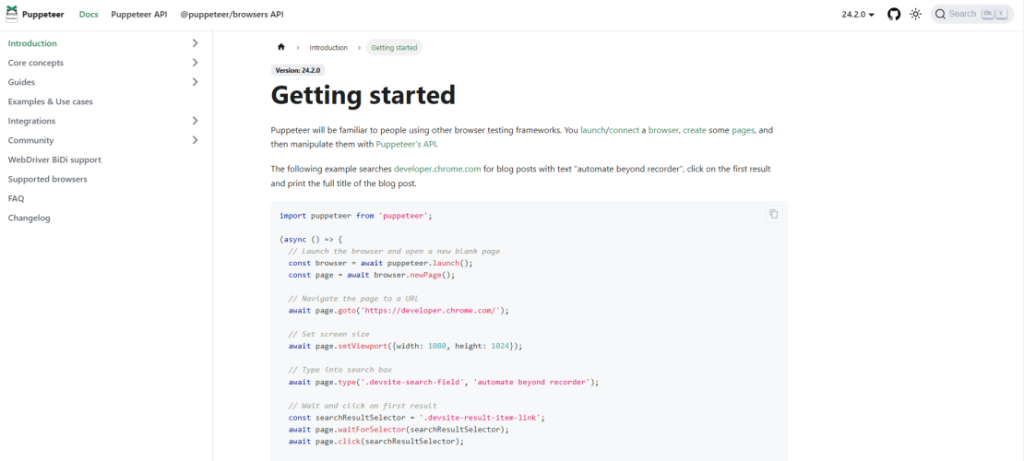
Puppeteer

Once you enter the testing phase of your website building, Google Puppeteer is the tool for you. Puppeteer allows you to conduct a test on a headless Google Chrome browser. This means that the platform will simulate users’ natural actions like clicking on links, filling out forms, and others.
So, if you want to test your website on different devices, for example, you can spare some time to use it on all of them. Instead, just run your Puppeteer automated test and see if everything functions as it should.
Unlike traditional manual testing, Puppeteer enables developers and businesses to automate repetitive tasks, making website development and maintenance much more efficient.
What We Like About Puppeteer
✅ Automates repetitive tasks, such as form filling, navigation, and UI testing.
✅ Emulates different screen sizes, ensuring a website is mobile-friendly.
✅ Scrapes website data without needing an API.
✅ Creates full-page screenshots and PDFs for documentation and testing.
✅ Can monitor website performance and detect loading issues.
What We Don’t Like About Puppeteer
❌ Requires basic JavaScript and Node.js knowledge to use effectively.
❌ Limited to Chromium-based browsers (doesn’t support Safari or Firefox natively).
❌ Resource-intensive – Running Puppeteer for large-scale tasks can slow down your machine.
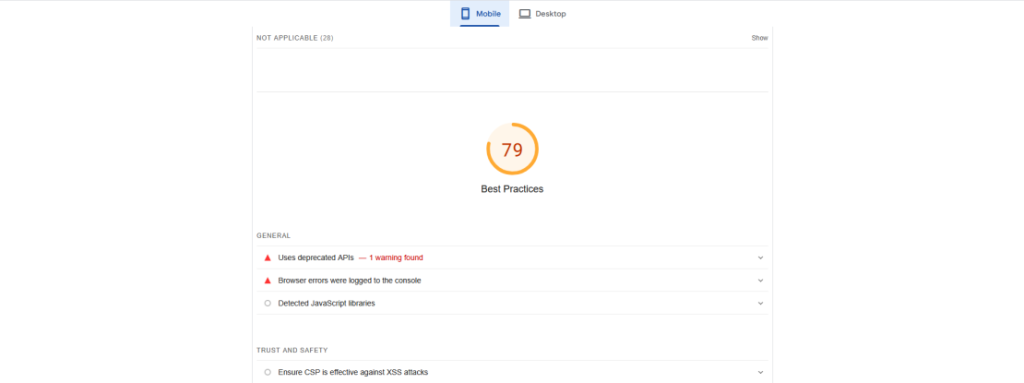
Lighthouse

Lighthouse is essentially Google’s website auditing tool. It helps you improve your speed, accessibility, SEO, and overall performance. It provides a detailed audit of your web pages and offers actionable recommendations. This ensures your website meets modern web standards.
The best part is that it’s all automated. This makes it easy for even non-tech-savvy website owners to take full advantage of the tool. Lighthouse will scan your website and advise you on improving your website speed, SEO score, and accessibility. This ensures your website will always be on top of trends. Moreover, Lighthouse will automatically alert you of any security vulnerabilities, outdated JavaScript libraries, and potential UX issues.
This is invaluable for e-commerce websites, where following the trends ensures success. A decrease in load speed will negatively affect the abandoned carts and bounce rates. Naturally, this will result in significant revenue losses.
So, regularly using Lighthouse to check your overall performance will allow you to mitigate any significant sales losses due to technical issues. Now, most often, you’d find advice to use it once a quarter, but from our experience, we know that doing such an audit once a month will result in much easier and faster fixes.
What We Like About Lighthouse
✅ Completely free and built into Chrome—no installation required.
✅ Covers multiple areas—performance, SEO, accessibility, and security.
✅ Provides actionable recommendations—you don’t need to be a developer to improve your site.
✅ Fast and easy to use—generates reports in seconds.
✅ Helps websites rank higher in Google by ensuring they follow SEO best practices.
What We Don’t Like About Lighthouse
❌ Doesn’t provide fixes automatically—you need to implement the recommendations manually.
❌ Scores can vary—results change based on network conditions and server performance.
❌ Limited to front-end analysis—doesn’t check back-end issues like database speed or hosting quality.
Some final words
When it comes to website building, Google can be a great asset, especially if you’re just starting up. It offers outstanding tools for you to learn, build, and maintain your website. Now, of course, for a brilliant website with various features, you must learn more than just how Google’s tools work. Still, they can be a great asset in your arsenal.
More importantly, even if you built your website elsewhere, tools like Lighthouse will allow you to follow your website performance and keep it up to date with modern trends. Moreover, it will enable you to enhance your website speed significantly. However, you will need a robust foundation to get the best performance out of your website.
This is where Primetech steps in. We offer the best cloud hosting service on the market. Our pride is our lightning-fast website loading speed, but that’s not all we offer. We also provide our users with robust security features and a 99.9% uptime guarantee. Thanks to our cloud infrastructure, we ensure your website will always be up and running.
So, before you start exploring what Google can offer you for your website, secure the one thing that will ensure your website’s speed, security, and reliability – your Prietech.
